For a long time now, I’ve wanted a tool to easily loop and alternate lower-thirds that showcase my social media accounts, merch shop, etc. but there was no easy, native support for this. One of our recurring sponsors, Nerd or Die, released a free resource called Media Looper that does exactly this.

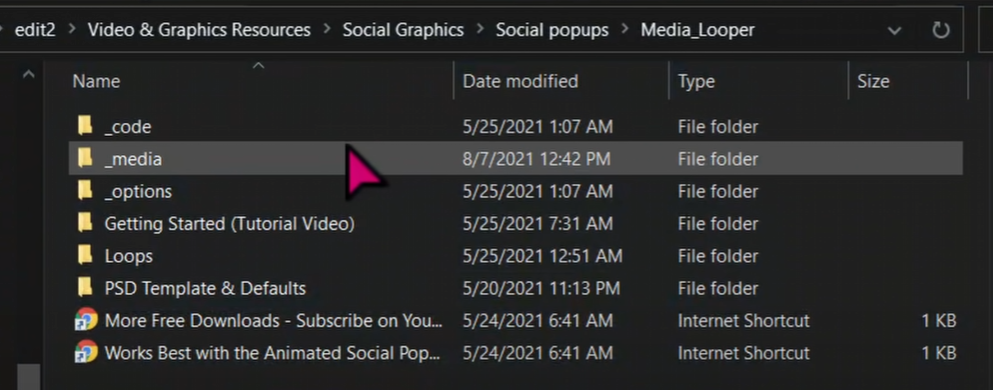
Once you unzip the file, your folder structure should look like this. Your graphics go in the “_media” folder. These can be images or videos – media looper will play them in order based on the file name, so name them appropriately.
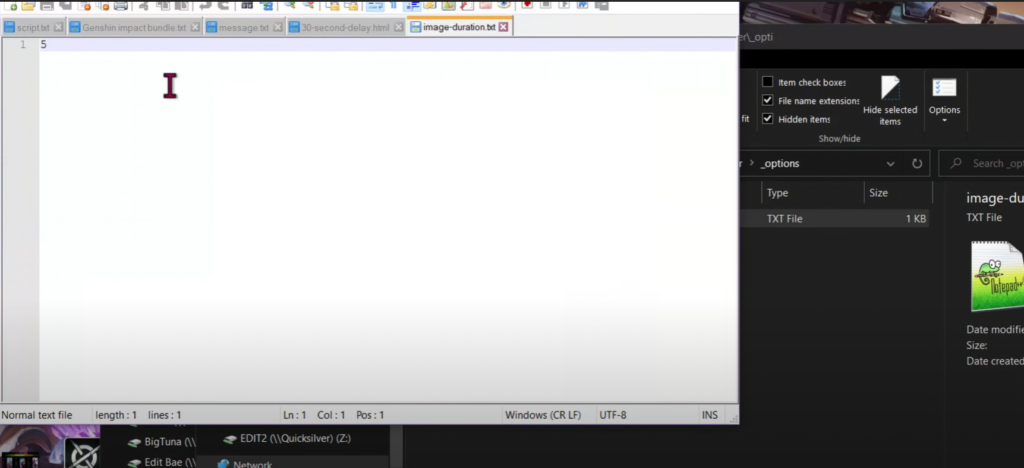
Video files will be played for the duration of the video clip, images will be shown for a set duration, which you can change by editing the text file in the “_options” folder.

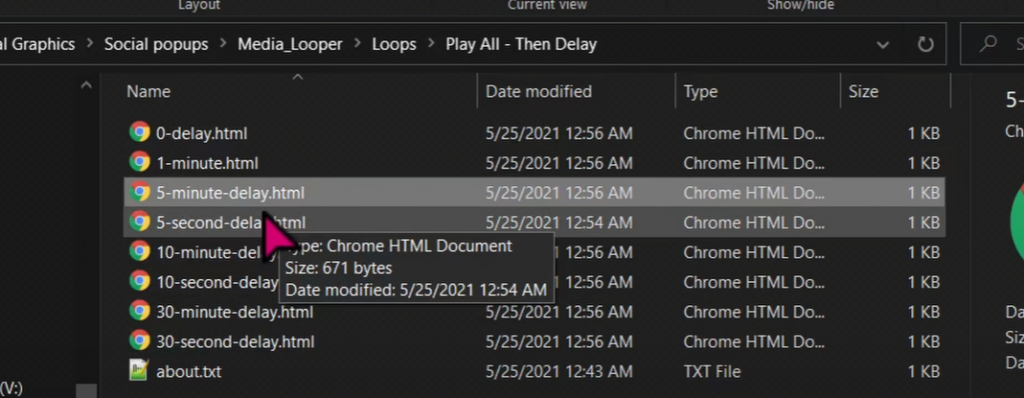
Once you’re ready to add this to OBS, you can choose between two different types of cycles: A delay between each individual file being shown, or every file being shown in order followed by a delay before it starts up again. I prefer the second, but the choice is yours.
From there, you’re given different HTML files with different lengths of delay in the “Loops” folder. You can edit these to set a custom delay if you’d like.

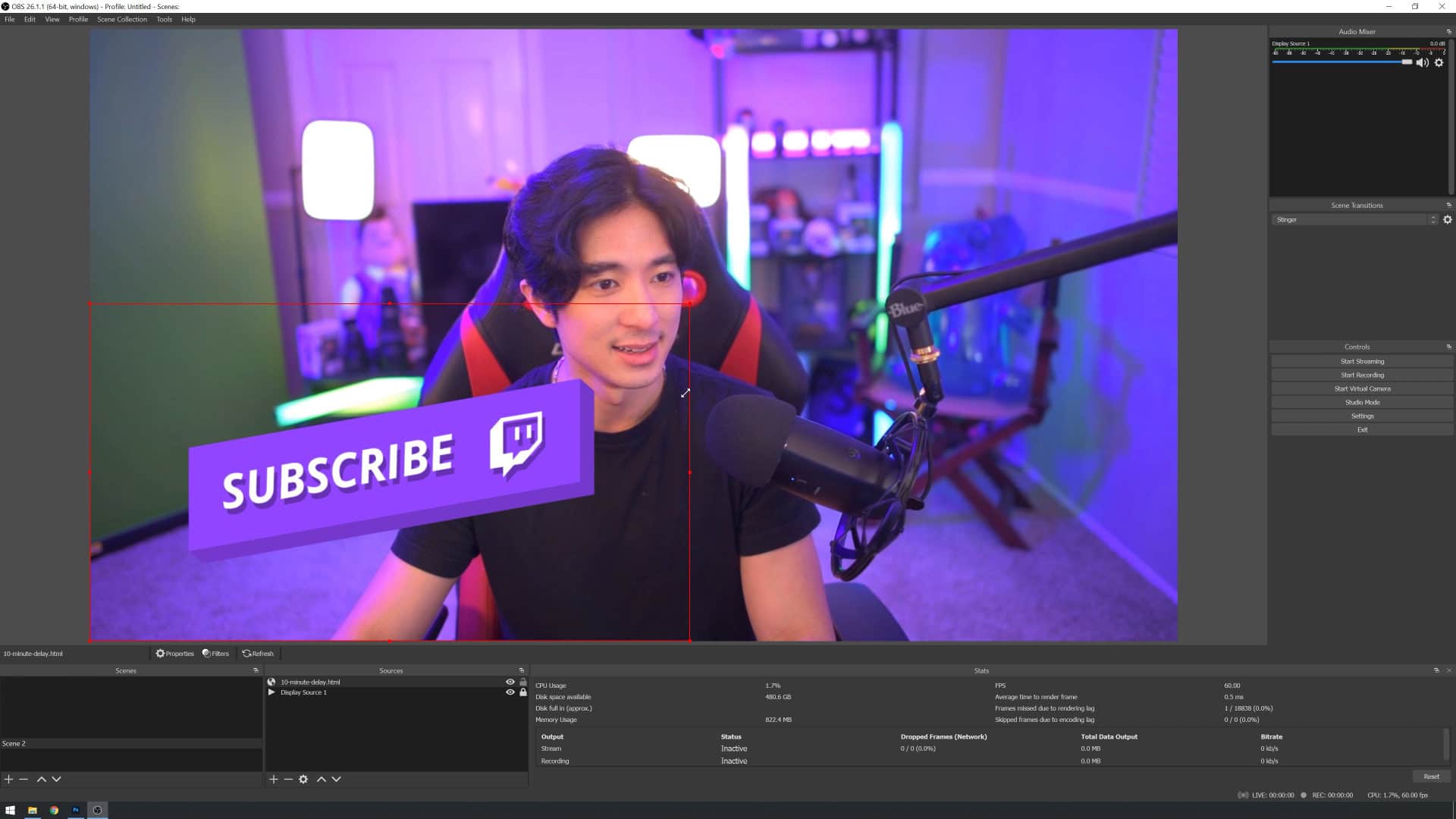
Drag the HTML file with your chosen delay onto OBS, or manually add it as a browser source. Position as you’d like, and you’re good to go.
By default, this only plays your sources in order. If you’d like your files to be shuffled every time they’re played, you can replace the “main.js” file in the “code” folder with this one created by MrBoost.